How to add a field to a WordPress Taxonomy page on the Roots stack
I'm working on a WordPress project at my day job. We needed to add an ACF (Advanced Custom Fields) field to a Taxonomy page, but we wanted to do it the "Roots" way.
It turns out it's very easy! Here's what I ended up doing:
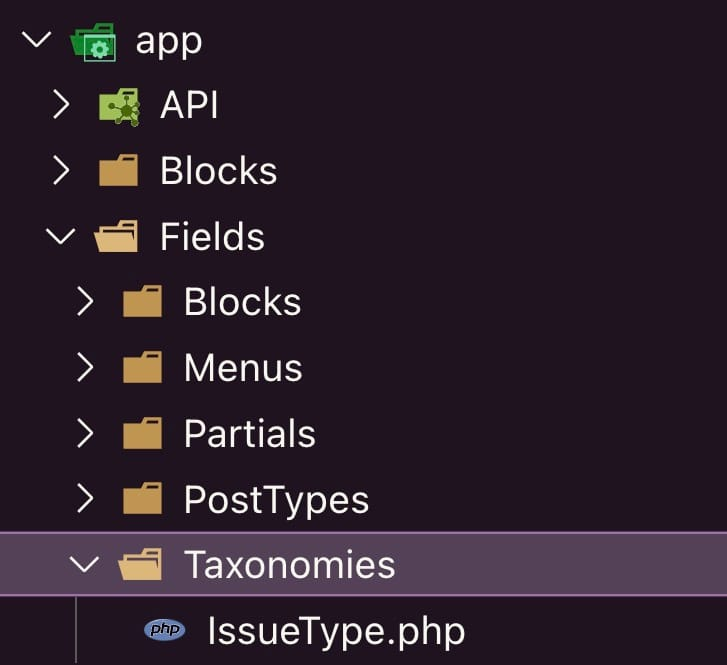
Create a Taxonomies folder inside your app/Fields folder.
Add a php class with the name of your Taxonomy in Pascal case. For my project, I have a issue-type Taxonomy, so I named it IssueType.php

Then, inside the file, you need to need to:
- Use the
Taxonomiesnamespace - Add your structure as if it were a regular fields file except for adding this to the
$fieldsarray
->setLocation('taxonomy', '==', 'YOUR_TAXONOMY_GOES_HERE')
Here's the final file so you can use it as an example.
<?php
namespace App\Fields\Taxonomies;
use Log1x\AcfComposer\Field;
use StoutLogic\AcfBuilder\FieldsBuilder;
class IssueType extends Field
{
public function fields()
{
$fields = new FieldsBuilder('issue_type_metadata');
$fields
->setLocation('taxonomy', '==', 'issue-type')
->addGroup('issue_type_metadata')
// your fields go here
->endGroup();
return $fields->build();
}
}